Case Study - Enterprise Third-Party Risk Management
Dev Shack provided Staff Augmentation for CyberGRX over 3 years, acting as the resident experts in Typescript, React, and GraphQL while helping develop their fulltime engineering team.
- Client
- CyberGRX
- Year
- -
- Service
- Staff Augmentation

With contributions including expert full-stack development, sophisticated data visualizations, and deep performance-tuning, [Dev Shack]'s expertise and the resulting work have always been outstanding.
Overview
Dev Shack provided Staff Augmentation for CyberGRX over 3 years, acting as the resident experts in Typescript, React, and GraphQL, as well as general software development expertise wherever and however we could. We took on large projects and held a lot of seniority and responsibility while also making ourselves available to develop their fulltime engineers.
Matt became the knowledge expert on their GraphQL layer, which used Schema Stitching to combine 10+ microservices together, and frequently did deep dives into issues, especially as they bridged the gap between the frontend, backend, and devops teams. Mike became the front-end lead on one of their development Pods, which was responsible for creating a new microservice which drastically sped up the usage of one of the core pieces of functionality. Will, who would become the first Staff Engineer at CyberGRX, together with Mike completely reimagined, redesigned, and reimplemented the Knowledge Graph which was the backbone of the companys data.
Large initiatives we worked on
Unfortunately we can't show a lot of the cool stuff we worked on over 3+ years, but to give an idea of the impact that we had on the platform and its team, here's some of the large efforts we're proud of:
-
Spearheaded migrating their Frontend and GraphQL server from Javascript to Typescript (~50k LoC)
-
Led development on and successfully shipped a major initiative with massive (30x+) performance and UX benefits to their biggest impact feature, the Knowledge Graph and Assessment service, substantially improving performance and user experience
-
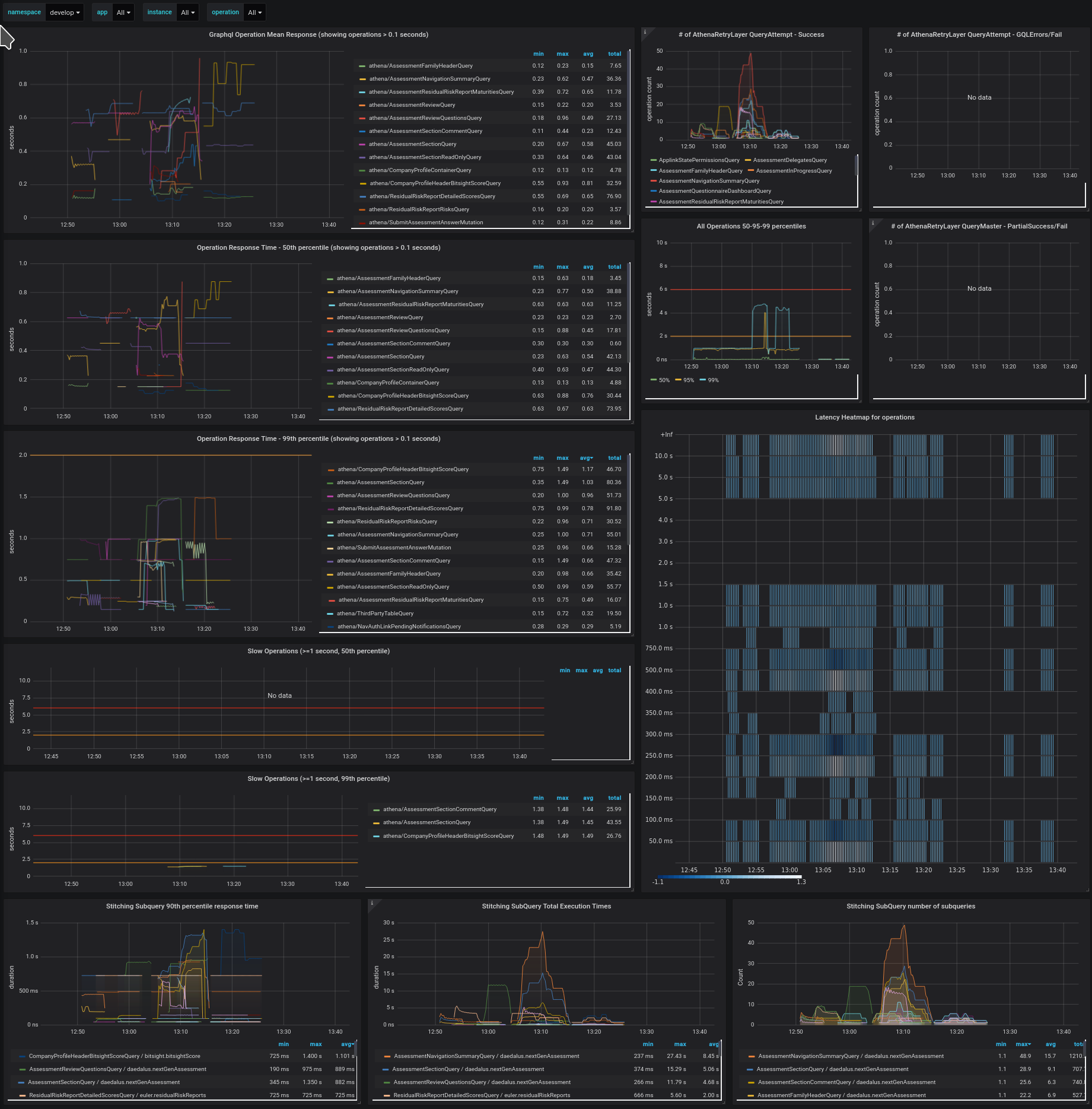
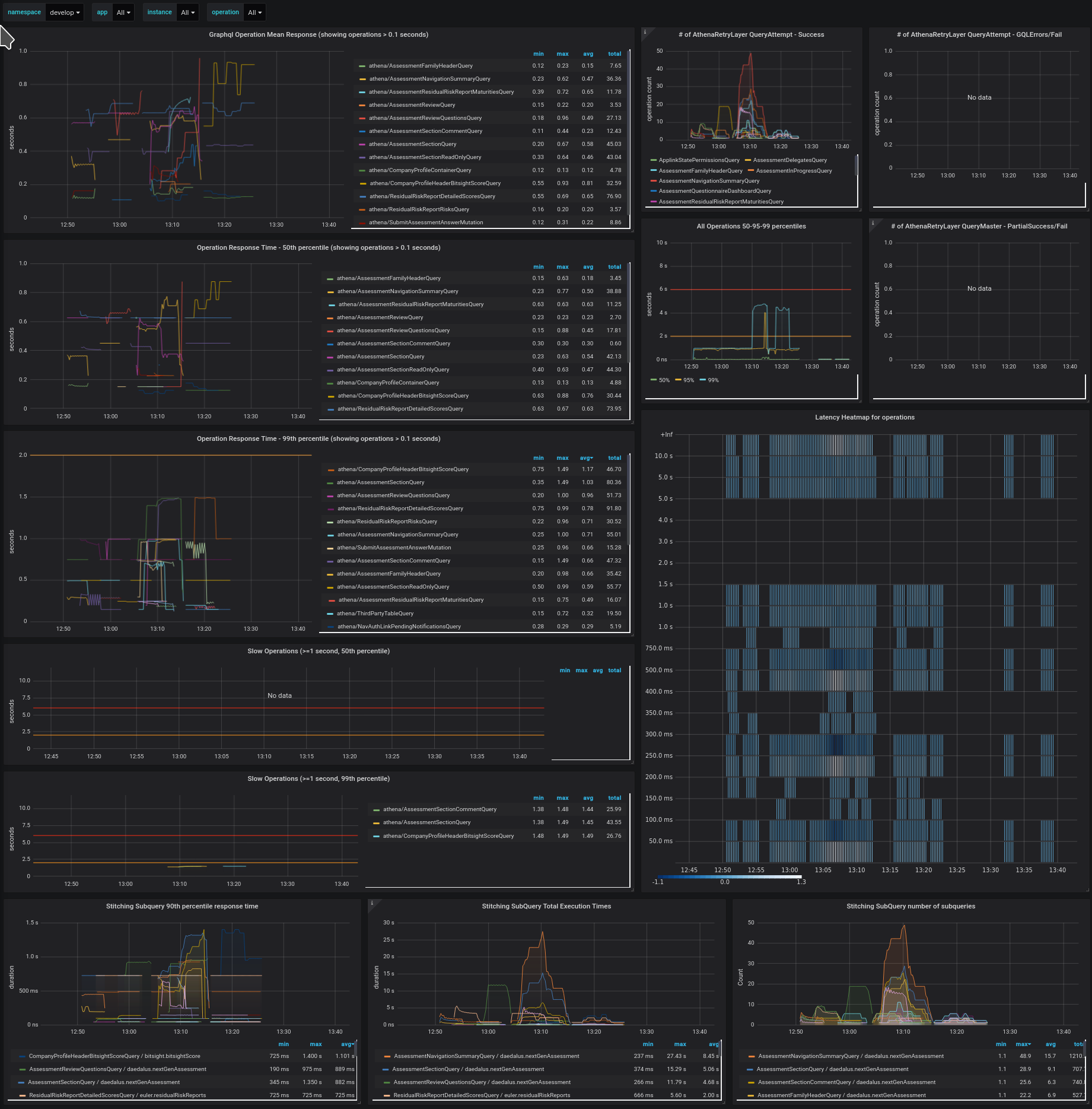
Led development on and knowledge sharing of a custom Grafana/Prometheus dashboard to investigate and understand performance of their various queries and microservices

Grafana dashboard showing the overall GraphQL performance
- Frequent deep dive investigations and problem solving issues which plagued the team and platform
- Example: investigating and solving performance and reliability issues which drastically improved their comprehensive System Test performance from ~5 hours down to ~5 minutes
Matt was really critical here. he tracked down so much of the data in the system to help shed light on all this and was pretty spot on with his theories about what was happening
[...] because Matt dove in to test, monitor and learn we were able to track down the root cause, get it fixed and for the first time get stability of the system in our mid-tier-tests.
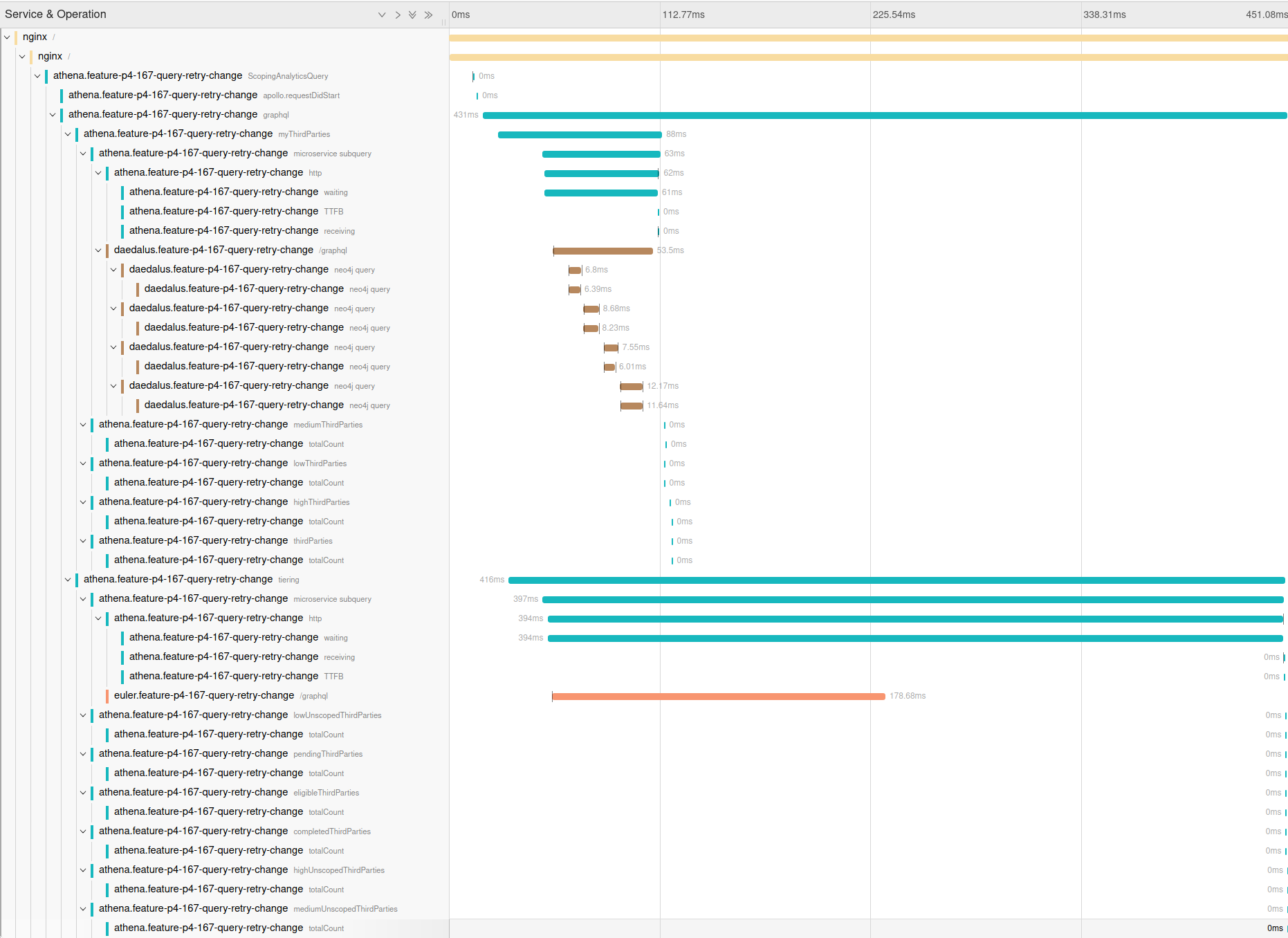
- Led development on Jaeger tracing, leading to better understanding and problem solving capabilities for their various queries and microservices

Jaeger tracing to diagnose and understand GraphQL performance bottlenecks
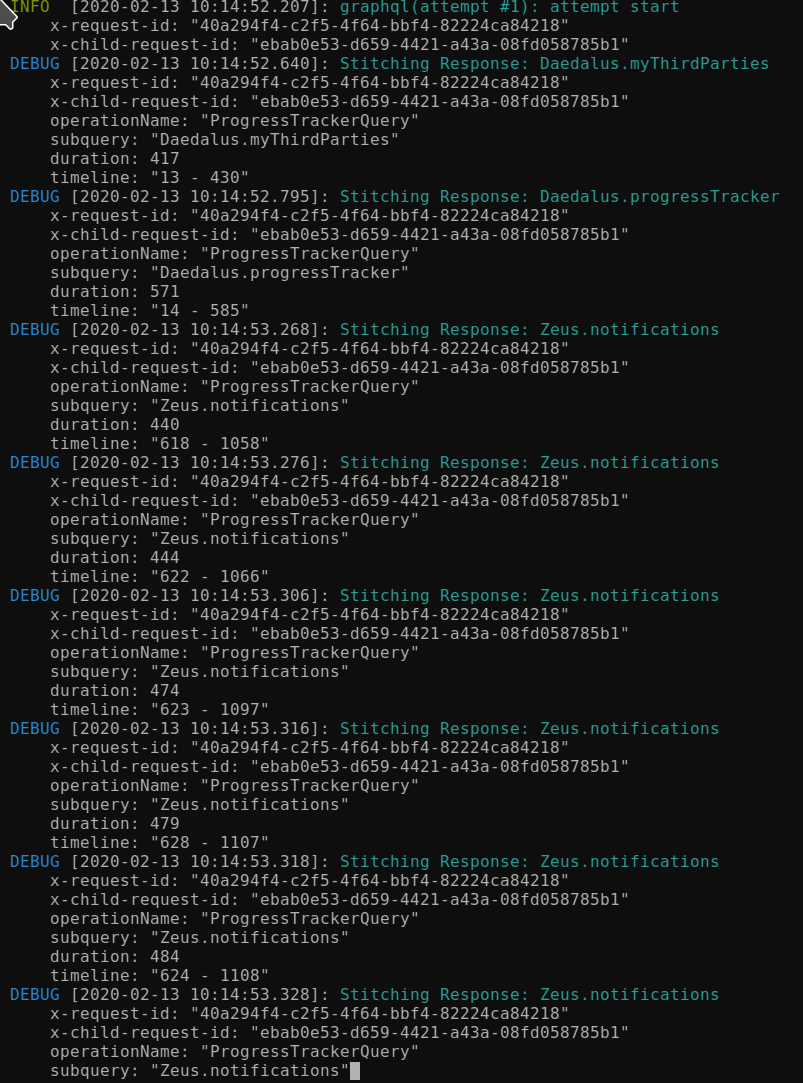
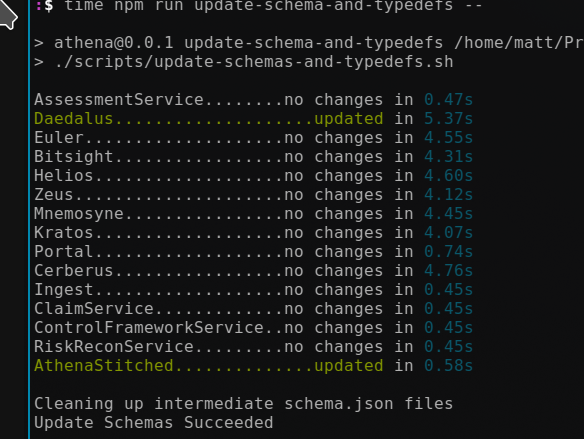
- Led initiative to stitch together their 10+ GraphQL microservices at runtime and created an easy to use CLI tool, also triggered automatically during Precommit and at build-time via CI, which ensured that the schemas were always updated and typesafe — which was previously an error-prone manual process

Logging with custom-built Sub-resolvers from stitched schemas, (in this case, showing an identified N+1 query which was harming performance)
- Mentored and trained junior and midlevel frontend developers, provided training in Typescript, GraphQL, Git, React, Linux, etc.
I'm ridiculously grateful for everything you've taught me in my time here. You're one of the most brilliant devs here bar none.
-
Led major architectural changes to their frontend, backend, and data layers; implemented user metrics, server metrics, and logging
-
Improved the developer experience via Docker, compilation speed ups, live reload, Typescript, AWS CodeBuild, precommit hooks, etc

and some quotes from various members of the Team:
I'd just like to take a moment and recognize a few people who helped me out immensely today and helped keep an otherwise busy day from turning into complete madness.
[...] and Matt for jumping in and helping run down this crazy weird bug in our development environment [...] investigating it deeper so we have a better understanding of what went wrong.
just want to say im glad you are on our team. i like seeing how thorough you are and how you are vocalizing things we've missed! thank you for making the team its best!!
The stuff that you have come up with at GRX has been super impressive. I think you're a legendary engineer and cant imagine how cool the things you'll be making in the long run will be.
What we did
- Typescript
- React
- GraphQL
- Apollo
- Python
- HapiJS
- Prometheus
- Jaeger
- Docker
- Kubernetes
- Neo4j
- PostgreSQL
- Grafana
- AWS
- RabbitMQ
- Redux
- Prisma
- Git
- Jenkins
- Linux
- Bash
- OpenTelemetry
With contributions including expert full-stack development, sophisticated data visualizations, and deep performance-tuning, [Dev Shack]'s expertise and the resulting work have always been outstanding.
- Years of Partnership
- 3+
- Microservices
- 10+
- Technical Leaders
- 3
- Major Systems Rebuilt
- 2